關於Google Analytics(GA) 與GA追蹤碼
我們網站建立好了,但我們該怎麼知道網站的流量狀況呢?有什麼免費的工具可以協助嗎?這時候就要感謝一下Google提供的免費流量監控工具Google Analytics (GA)了!
什麼是Google Analytics
如果你是行銷小白,或許你沒有聽過Google Analytics。他太難念,大家簡稱為GA。它是Google提供的免費監控網頁流量的工具!
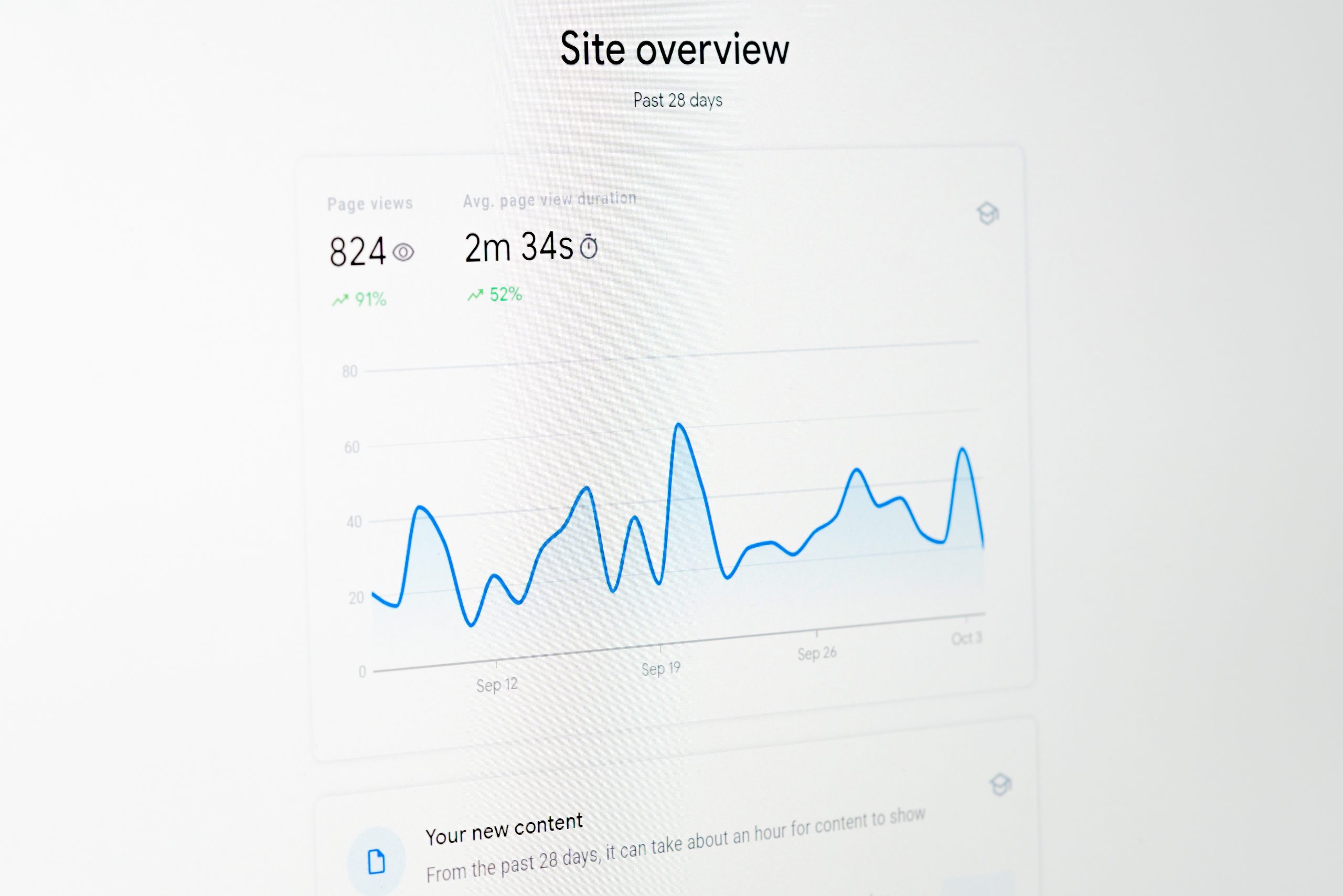
你可以透過在你的網頁內埋入GA追蹤碼,收集網站使用者的各種行為資料。包含他從哪個頁面進來的、他看了多久、有沒有去看其他頁面、哪幾個頁面人氣最高…等,都可以透過GA看得清清楚楚。你也能夠看到主要的使用者來自哪裡、他們的性別跟年齡等。簡單來說,透過這個工具加上你專業的數據分析,你就可以慢慢清楚你的觀眾喜歡看哪些內容、哪裡來的受眾轉換率最高。
我們就可以藉由這些資料,更詳細的描繪出我們目標受眾的輪廓,慢慢以此為基準優化我們的網站,更容易留住好不容易點進來網頁的使用者們。
為什麼你需要一個GA追蹤碼
如上文所說,如果你想要使用GA來監控你的網站流量,你必須要埋入GA的追蹤碼,追蹤碼是由GA生成,生成後再透過外掛或是手動的方式,將其埋入你的網站內,他才有辦法將網站跟GA連動,讓GA拿到你的網站流量資訊!
如何拿到GA追蹤碼
GA追蹤碼必須由GA產出,所以你必須先申請一個GA的帳號!
先申請GA帳號吧
大家應該都有Google的帳號吧!首先,用你的GA帳號,到這個Google Analytics的連結完成GA註冊。

生成GA追蹤碼
現在的GA介面變得越來越直覺了,我喜歡!只要先進到「管理」,再點選「建立帳戶」之後就會一步步帶著你跑完整套流程,就能夠生成你的GA追蹤碼拉!


建立完帳戶跟資源後,你的代碼就產生了!
如果未來想看代碼在哪,可以進到你的資源去查看:(如下圖)




不用外掛埋GA追蹤碼
產生GA追蹤碼之後,下一步就是到網站內埋入GA追蹤碼拉!
線上有很多plugin可以協助你嵌入GA追蹤碼跟其他的追蹤碼,但是我們考量到plugin也是有可能造成網頁肥大、運作緩慢等問題,因此偏好推薦大家直接手動埋入GA追蹤碼,不用外掛就可以埋GA追蹤碼,而且只要簡單幾個步驟!快學起來!
複製GA手動安裝的GA代碼
點選「安裝操作說明」,剛新增資源後,就會看到這個選項。並且點選「手動安裝」,複製代碼。

若是未來想要從GA找到手動安裝的代碼,也可以從「資源」進去,點擊「資料串流」後,再進到詳細串流資料(如前面找GA ID的過程),之後再點選「查看代碼操作說明」

點擊「查看代碼操作說明」後就可以找到「安裝操作說明」內的「手動安裝」代碼囉!
埋入到header.php
複製代碼後,到Wordpress後台,點選左手邊「外觀」後,點擊「佈景主題檔案編輯器」,在下方右邊欄位找到「header.php」

點「header.php」之後,在裡面找到<header> ,剛剛複製的代碼要埋在<header>跟</header>之間,所以建議簡單一點的做法就是,在</header> 之前插入剛剛複製的代碼~就不用怕埋錯地方囉!

這樣就可以完成GA代碼的埋入拉!歡迎有問題留言給我們!也歡迎多多跟我們交流~