什麼是Elementor
Elementor是一個Wordpress的插件。他可以直覺拖拉式,還能自訂CSS,功能強大、完整且彈性好用!他有免費版跟Pro版本,Pro版本功能比較齊全,建議大家可以買買他的Pro版。用Elementor製作響應式網站是絕對沒有問題的,而且還可以根據不同裝置做微調唷!
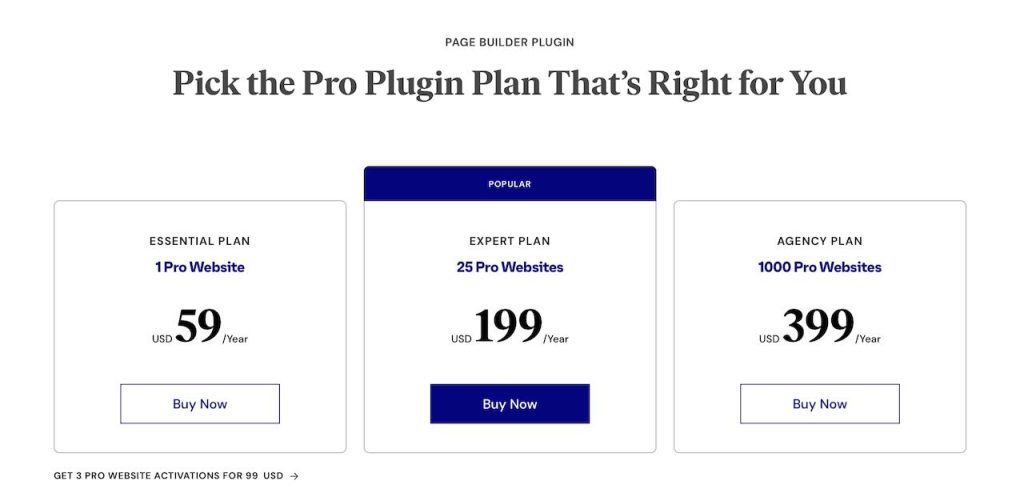
這裡附上Elementor不同版本的價位給各位參考:(Elementor官網)

但你想要做一個在每個裝置週完美呈現的網站的話,還是有一些小小的操作上的注意事項唷!以下是我們Elementor響應式網站教學!
可以根據不同裝置調整的部分
基本上區段大小、區塊排列順序、margin、padding以及字體大小等,都是可以根據不同裝置進行微調的。背景圖片也可以更改,還有背景圖片呈現的方式、位置等。
不能根據不同裝置調整的部分
雖然很多東西都可以根據不同裝置去調整,但有些調整會影響到所有裝置,比如:
- 你不能只在單一裝置更改文字內容
- 不能刪除元件
- 不能隨意拖拉元件
如何在不同裝置置入不同內容?
- 你需要另外創建一個專屬該裝置的區段跟元件。
- 創建完後,在其他裝置隱藏該區段或元件。
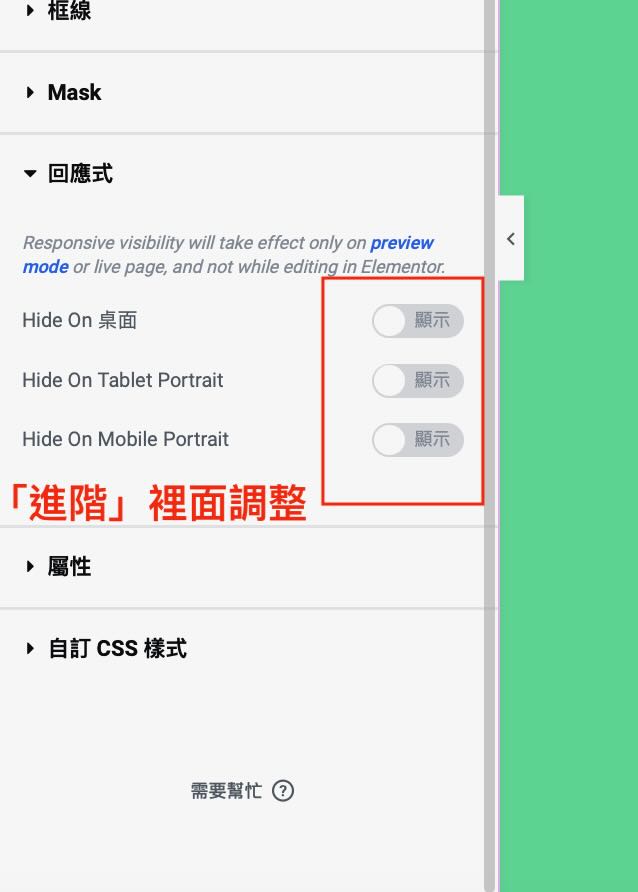
路徑從這裡:(圖片)

但有個有趣的bug目前還沒有找到解決方法:單獨在手機版加入「有背景圖片」的新區段後,背景圖片很容易在手機頁面上無法顯示,即使尺寸、解析度、大小都調整過了,還是無法顯示。目前爬了很多其他文章,看到比較可行的方法挺麻煩,就是使用loop功能。你需要再另外建立一個template才行。
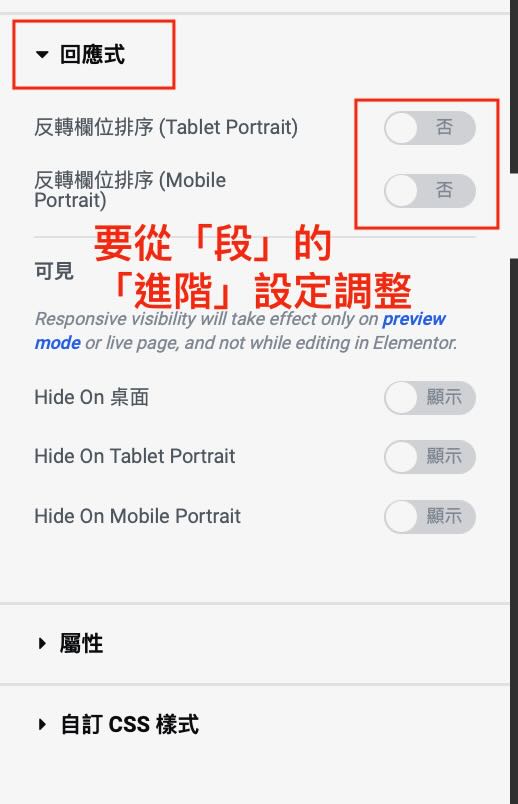
調整手機版的段落順序
有時候變成手機版後會發現,圖片跟文字的順序看起來不太順眼,需要上下對調一下。這是完全沒問題的,只需要照著做就可以囉!
要注意的是,必須從「段」的層級才能調整唷!點擊「調整段落」後,進到「進階」即可找到「回應式」的選項囉!

調整區塊大小
如果你需要調整不同裝置的margin & padding 只要進到目標裝置的頁面,就可以調整囉!
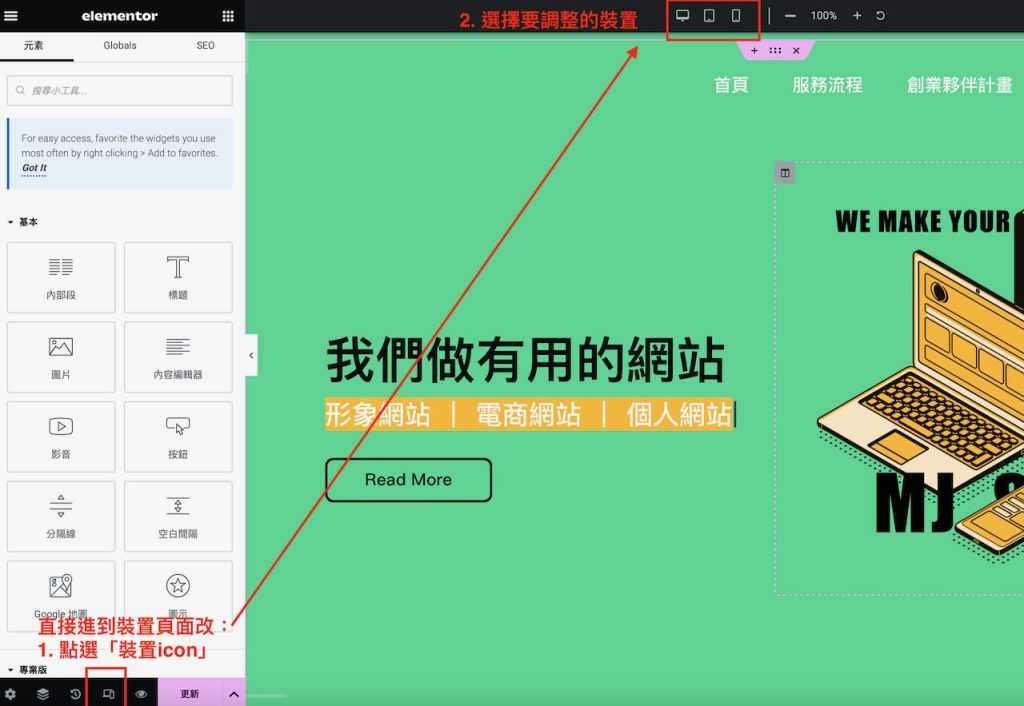
Step1: 進入不同裝置

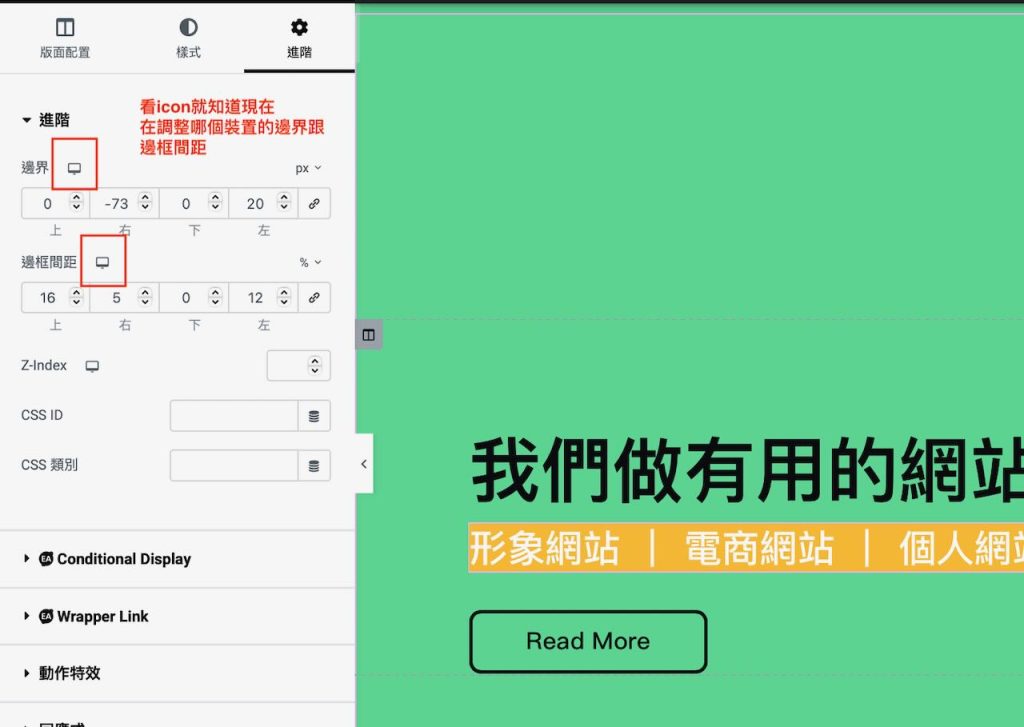
Step 2: 點選「進階」後,就可以調整「邊界」&「邊框間距」囉!可以透過icon看是在調整哪個裝置的內容!

調整不同裝置字體
在不同的裝置可能需要不一樣的字體大小,雖然Elementor可以設定全域字型,但要注意幾個點:
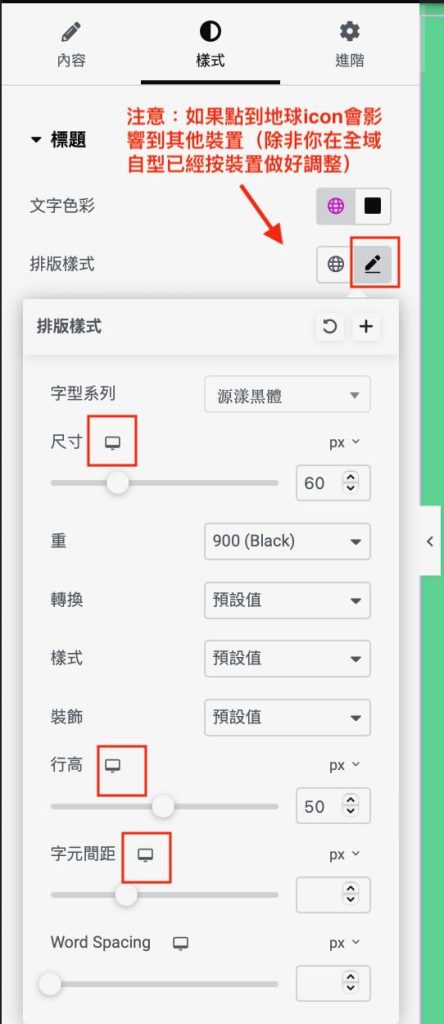
如果你在不同裝置設定字型時,請務必點選「鉛筆」的那個按鈕,不要直接點選全域字型,這樣會連動到其他裝置的字型。

你也可以直接在全域字型設定不同裝置的字型。
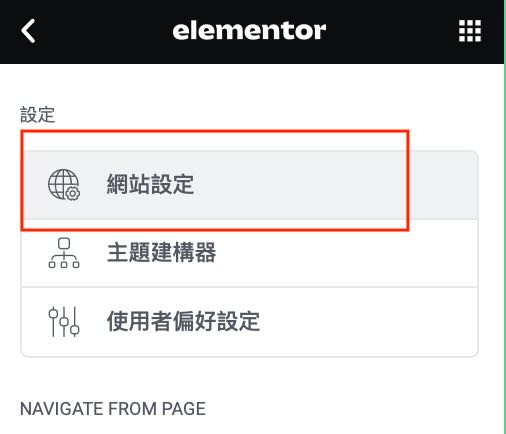
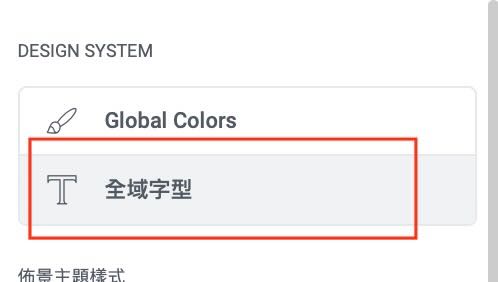
Step1: 進入「全域字型」


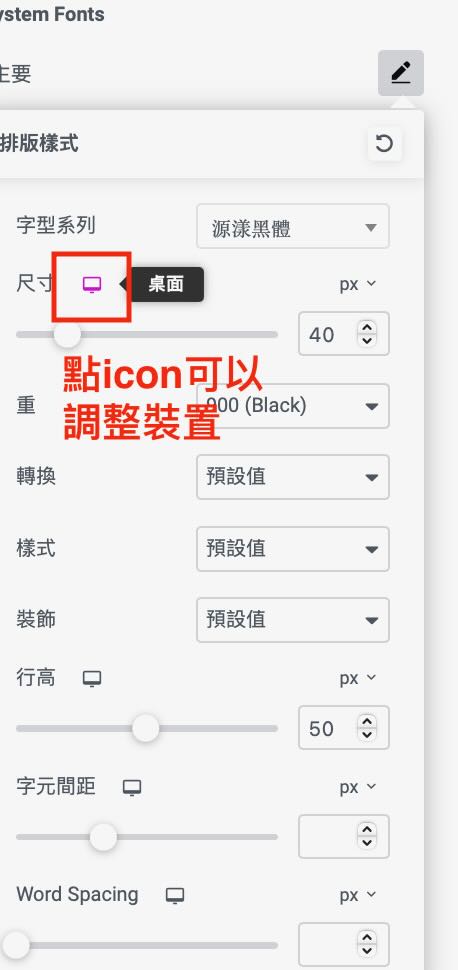
Step 2: 根據不同裝置,點選icon,調整字型設定。

背景圖片調整
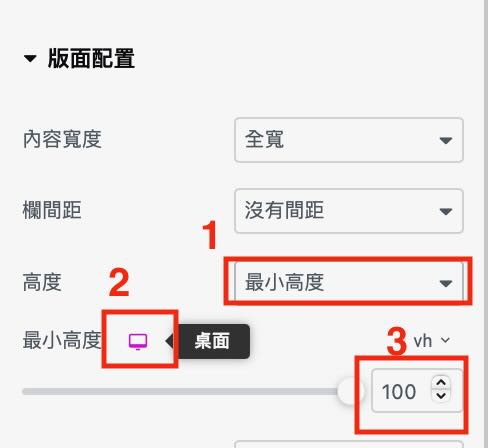
Elementor很強大沒錯,但是他的背景自動縮放功能有限,如果想要完成呈現,需要進到各個裝置欄位去調整。尤其當你有設定「最小高度」的時候。要調整高度的話可以進到該裝置的頁面後調整
也可以直接點擊裝置 icon 來調整

希望大家用的愉快拉~其實要做RWD即使是用Elementor這種強大的編輯器,還是需要花不少的時間。在這裡祝福大家用的順暢拉!有問題都歡迎交流,我們會盡量為您解答!
如果你需要兩週內產出網站,自己做要摸索太久的話,我們有快速架站的服務唷!